You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
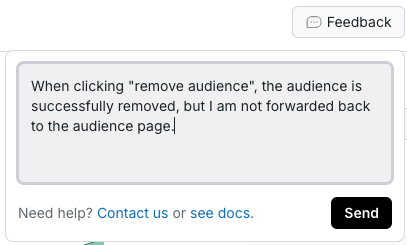
What problem or use case are you trying to solve? http://resend.com|resend.com demonstrates a feedback interface where users can click on a 'feedback' button and provide textual insights about the application's performance. Implementing such a capability would enable users to share specific feedback directly within the OpenHands application.
Desired UX of the solution
The feedback button should be highly accessible and intuitively placed within the app interface. Once clicked, it should open a text input modal where users can type feedback and submit.
Technical implementation
Potentially leveraging a feedback collection library or creating a custom feedback submission module in React. This would involve:
What problem or use case are you trying to solve?
http://resend.com|resend.com demonstrates a feedback interface where users can click on a 'feedback' button and provide textual insights about the application's performance. Implementing such a capability would enable users to share specific feedback directly within the OpenHands application.
Desired UX of the solution
The feedback button should be highly accessible and intuitively placed within the app interface. Once clicked, it should open a text input modal where users can type feedback and submit.
Technical implementation
Potentially leveraging a feedback collection library or creating a custom feedback submission module in React. This would involve:
Alternatives considered
<N/A>Additional context

Issue Created By: Graham Neubig on Slack
Link to Slack Thread: https://openhands-ai.slack.com/archives/C06QT0AGY4W/p1743771702236099?thread_ts=1743771702.236099&cid=C06QT0AGY4W
The text was updated successfully, but these errors were encountered: