|
1 | | -# Android-ExpandableTextView |
2 | | -An expandable TextView for Android applications |
| 1 | +Android-ExpandableTextView |
| 2 | +========================== |
| 3 | +An expandable TextView for Android applications (4.0+). |
| 4 | + |
| 5 | +[  ](https://bintray.com/blogcat/maven/android-expandabletextview/_latestVersion) |
| 6 | + |
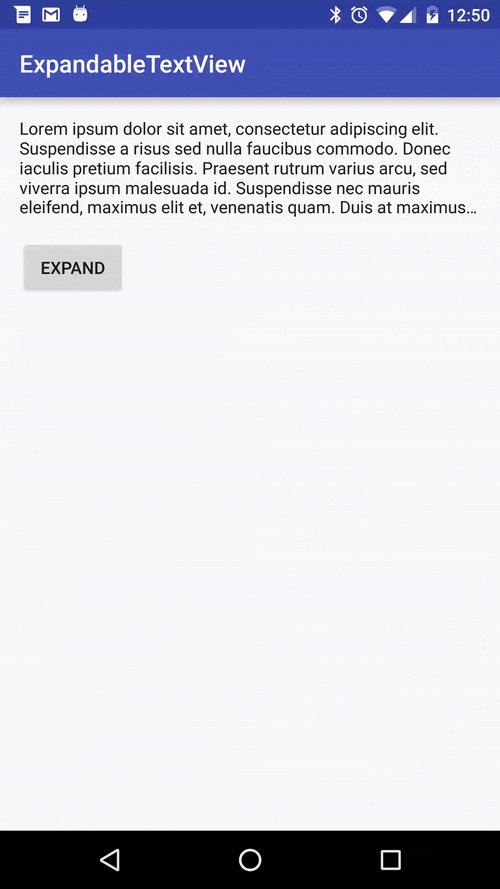
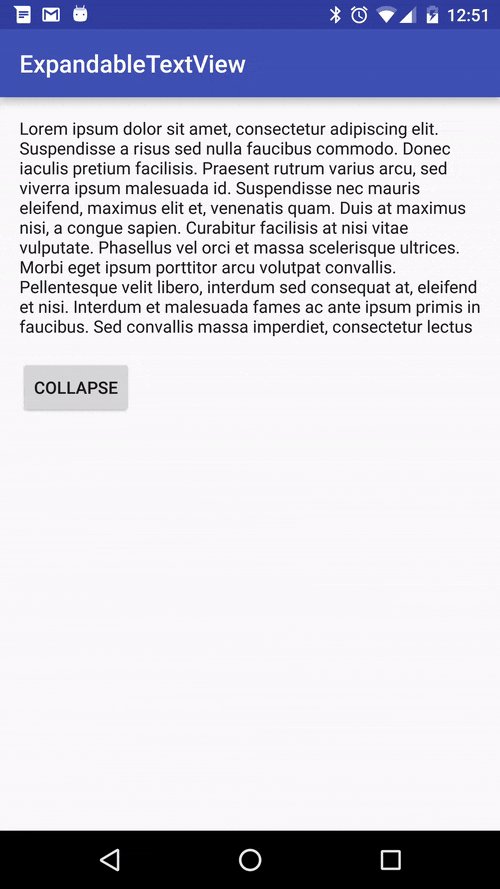
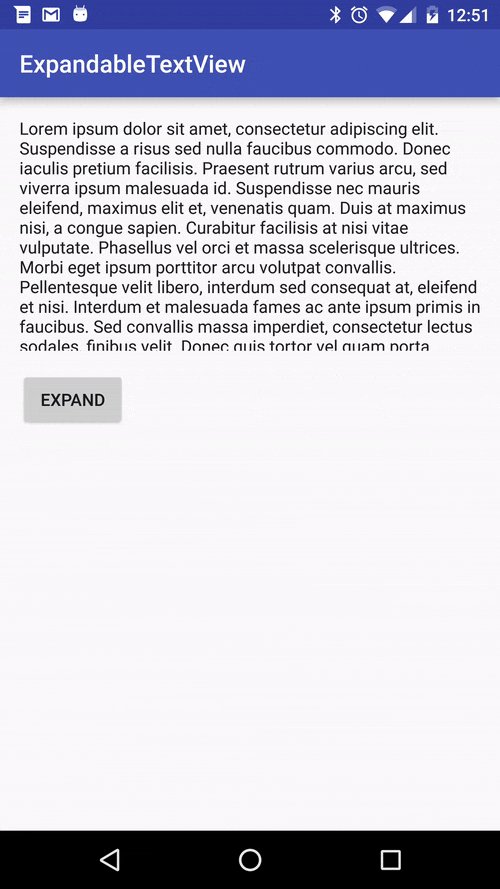
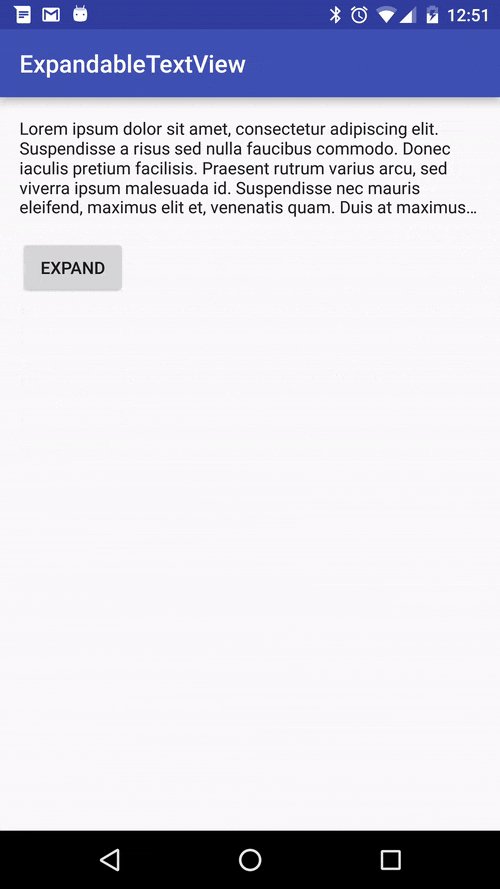
| 7 | +Demo |
| 8 | +---- |
| 9 | +This repository also contains a demo project. |
| 10 | + |
| 11 | + |
| 12 | + |
| 13 | +Add dependency |
| 14 | +-------------- |
| 15 | +This library is not yet released in Maven Central, but instead you can use [Bintray](https://www.bintray.com). |
| 16 | + |
| 17 | +```groovy |
| 18 | + repositories { |
| 19 | + maven { |
| 20 | + url "https://dl.bintray.com/blogcat/maven" |
| 21 | + } |
| 22 | + } |
| 23 | +``` |
| 24 | + |
| 25 | +library dependency |
| 26 | + |
| 27 | +```groovy |
| 28 | + dependencies { |
| 29 | + compile ('at.blogc:expandabletextview:1.0.0@aar') |
| 30 | + } |
| 31 | +``` |
| 32 | + |
| 33 | +Usage |
| 34 | +----- |
| 35 | +Using the ExpandableTextView is very easy, it's just a regular TextView with some extra functionality added to it. By defining the android:maxLines attribute, you can set the default number of lines for the TextView collapsed state. |
| 36 | + |
| 37 | +```xml |
| 38 | +<LinearLayout |
| 39 | + xmlns:android="http://schemas.android.com/apk/res/android" |
| 40 | + xmlns:app="http://schemas.android.com/apk/res-auto" |
| 41 | + android:layout_width="match_parent" |
| 42 | + android:layout_height="match_parent" |
| 43 | + android:orientation="vertical"> |
| 44 | + |
| 45 | + <at.blogc.android.views.ExpandableTextView |
| 46 | + android:id="@+id/expandableTextView" |
| 47 | + android:layout_width="wrap_content" |
| 48 | + android:layout_height="wrap_content" |
| 49 | + android:text="@string/lorem_ipsum" |
| 50 | + android:maxLines="5" |
| 51 | + android:ellipsize="end" |
| 52 | + app:animation_duration="1000"/> |
| 53 | + |
| 54 | + <!-- Optional parameter animation_duration: sets the duration of the expand animation --> |
| 55 | + |
| 56 | + <Button |
| 57 | + android:id="@+id/button_toggle" |
| 58 | + android:layout_width="wrap_content" |
| 59 | + android:layout_height="wrap_content" |
| 60 | + android:text="@string/expand"/> |
| 61 | + |
| 62 | +</LinearLayout> |
| 63 | +``` |
| 64 | + |
| 65 | +In your Activity or Fragment: |
| 66 | + |
| 67 | +```java |
| 68 | +final ExpandableTextView expandableTextView = (ExpandableTextView) this.findViewById(R.id.expandableTextView); |
| 69 | +final Button buttonToggle = (Button) this.findViewById(R.id.button_toggle); |
| 70 | + |
| 71 | +// set animation duration via code, but preferable in your layout files by using the animation_duration attribute |
| 72 | +expandableTextView.setAnimationDuration(1000L); |
| 73 | + |
| 74 | +// toggle the ExpandableTextView |
| 75 | +buttonToggle.setOnClickListener(new View.OnClickListener() |
| 76 | +{ |
| 77 | + @Override |
| 78 | + public void onClick(final View v) |
| 79 | + { |
| 80 | + expandableTextView.toggle(); |
| 81 | + buttonToggle.setText(expandableTextView.isExpanded() ? R.string.collapse : R.string.expand); |
| 82 | + } |
| 83 | +}); |
| 84 | + |
| 85 | +// but, you can also do the checks yourself |
| 86 | +buttonToggle.setOnClickListener(new View.OnClickListener() |
| 87 | +{ |
| 88 | + @Override |
| 89 | + public void onClick(final View v) |
| 90 | + { |
| 91 | + if (expandableTextView.isExpanded()) |
| 92 | + { |
| 93 | + expandableTextView.collapse(); |
| 94 | + buttonToggle.setText(R.string.expand); |
| 95 | + } |
| 96 | + else |
| 97 | + { |
| 98 | + expandableTextView.expand(); |
| 99 | + buttonToggle.setText(R.string.collapse); |
| 100 | + } |
| 101 | + } |
| 102 | +}); |
| 103 | + |
| 104 | +// listen for expand / collapse events |
| 105 | +expandableTextView.setOnExpandListener(new ExpandableTextView.OnExpandListener() |
| 106 | +{ |
| 107 | + @Override |
| 108 | + public void onExpand(final ExpandableTextView view) |
| 109 | + { |
| 110 | + Log.d(TAG, "ExpandableTextView expanded"); |
| 111 | + } |
| 112 | + |
| 113 | + @Override |
| 114 | + public void onCollapse(final ExpandableTextView view) |
| 115 | + { |
| 116 | + Log.d(TAG, "ExpandableTextView collapsed"); |
| 117 | + } |
| 118 | +}); |
| 119 | +``` |
| 120 | + |
| 121 | +Roadmap |
| 122 | +======= |
| 123 | + |
| 124 | +* take into account TextView padding and margin |
| 125 | +* optional fading edge at the bottom of the TextView |
| 126 | +* support for Interpolators |
| 127 | +* update demo project with more examples |
| 128 | + |
| 129 | +License |
| 130 | +======= |
| 131 | + |
| 132 | + Copyright 2016 Cliff Ophalvens (Blogc.at) |
| 133 | + |
| 134 | + Licensed under the Apache License, Version 2.0 (the "License"); |
| 135 | + you may not use this file except in compliance with the License. |
| 136 | + You may obtain a copy of the License at |
| 137 | + |
| 138 | + http://www.apache.org/licenses/LICENSE-2.0 |
| 139 | + |
| 140 | + Unless required by applicable law or agreed to in writing, software |
| 141 | + distributed under the License is distributed on an "AS IS" BASIS, |
| 142 | + WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. |
| 143 | + See the License for the specific language governing permissions and |
| 144 | + limitations under the License. |
0 commit comments