Description
3.5 The cycle of design of functions with Copilot
3.5 与 Copilot 协作设计函数的流程
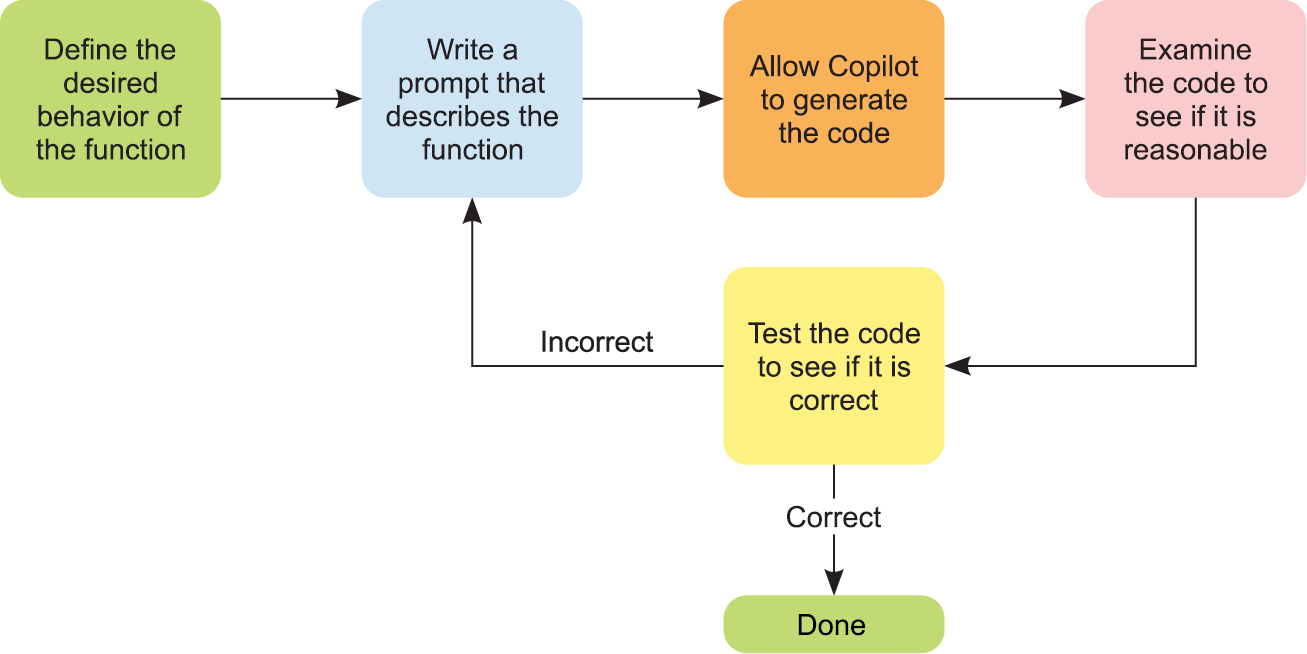
Designing functions with Copilot involves the following cycle of steps (see figure 3.3):
借助 Copilot 来设计函数时,我们需要遵循以下循环步(参见图 3.3):
- Determine the desired behavior of the function.
- Write a prompt that describes the function as clearly as possible.
- Allow Copilot to generate the code.
- Read through the code to see if it seems reasonable.
- Test the code to see if it is correct:
- If the code is correct after multiple tests, move on.
- If the code is incorrect, move to step 2 and edit the prompt.
- 确定函数想要实现的行为。
- 构造一段尽可能清晰的提示词来描述函数。
- 让 Copilot 生成相应的代码。
- 通读代码,判断其看起来是否比较合理。
- 对代码进行测试,验证其是否正确。
- 经过多次测试,若代码无误,便可以继续。
- 若发现代码有误,则回到第 2 步,对提示词进行调整。
Figure 3.3 General editing cycle with Copilot. This assumes you define a reasonable function.
图 3.3 与 Copilot 协作的常规编辑流程。前提是你定义的函数是合理的。
| 原文 | 译文 | 备注 |
|---|---|---|
| Define the desired behavior of the function | 确定函数需要实现何种行为 | |
| Write a prompt that describes the function | 编写提示词来描述函数行为 | |
| Allow Copilot to generate the code | 让 Copilot 生成代码 | |
| Examine the code to see if it is reasonable | 粗略检查代码是否合理 | |
| Test the code to see if it is correct | 测试代码是否正确 | |
| Incorrect | 不正确 | |
| Correct | 正确 | |
| Done | 完成 |
We won’t learn how to do step 4 until the next chapter, but we bet you can already recognize when the code is blatantly wrong. For example, Copilot might give you only comments to fill the body of the function. Comments don’t do anything—they are not code!—so a bunch of comments with no other code is clearly not the right thing to do. Or it might just write a single line return -1. Or, our personal favorite, Your code here. Copilot learned that one from us professors when we provide students partial code and ask them to write the rest with “Your code here.” Those are all obviously incorrect, but in the next chapter, we’ll go over how to read code so you can more quickly spot when more complicated code is incorrect and, perhaps more importantly, see where and how to fix it. In later chapters, we’ll keep expanding on this cycle to include effective debugging practices, and we’ll keep practicing how to improve prompts.
我们直到下一章才会学习如何执行第 4 步,但我们相信你现在已经能够识别出明显的代码错误了。比如 Copilot 可能只用了注释来填充函数的主体。注释本身不执行任何操作——它们并非代码!——因此,只有一系列注释而无其他代码显然不是正确的结果。它也可能仅仅生成一行 “return -1”。或者,我们特别喜欢用的“Your code here”。Copilot 是从我们这些教授这里学到这种表达方式的,当我们向学生提供部分代码并要求他们完成剩余部分时,我们会说 “Your code here”。或许你现在只能辨别出这些比较明显的错误,但在下一章中,我们将会讲解如何阅读代码。这样当更复杂的代码包含错误时,你就能更快地发觉;而且更重要的是,你还能发现错在哪里以及如何修复。在后续章节中,我们将持续扩展这一循环,加入有效的调试技巧,并且持续练习如何改进提示词。